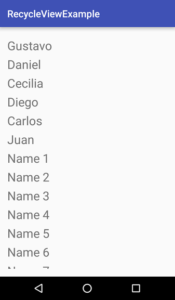
El RecyclerView es una versión más avanzada del tradicional ListView y lo que hace es mostrar datos cuyos elementos se van reciclando cuando ya no son visibles por el scroll de la lista, lo que mejora la performance en gran medida.

¿Como se usa un RecyclerView?
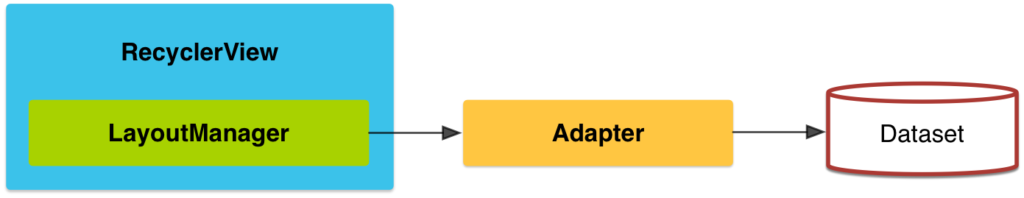
Para usar RecyclerView tienes que definir un adaptador con un LayoutManager.
El adaptador acercará el modelo de datos para ser mostrados y el LayoutManager será el responsable de posicionar cada ítem dentro del RecyclerView y de decidir cuándo reciclar las vistas de items que ya no son visibles.
 Fuente Google
Fuente Google
Te muestro con un ejemplo como crear un RecyclerView, así es más simple de comprender:
Debes agregar este depencia en tu build \app\build.gradle
dependencies {
...
compile 'com.android.support:recyclerview-v7:23.0.0'
...
}
Supongamos que tienes este modelo a mostrar (en extremo simple para el propósito de este ejemplo)
public class UserModel {
...
private String name;
}
En el layout de tu activity debes incorporar un RecyclerView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.gutavopeiretti.recycleviewexample.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/reyclerViewUser"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:scrollbars="vertical">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
Creas otro layout con la info que deseas mostrar en el RecyclerView
Será \res\layout\user_list_row.xml, en donde tendremos un textview para mostrar el nombre y cualquier dato que quiseramos de nuestro modelo si este fuera mas complejo.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="wrap_content">
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="5dp"
android:textSize="25dp"
android:id="@+id/textUserName" />
</RelativeLayout>
Creas el Adapter
El Adapter debe extender de RecyclerView.Adapter para que usara una instancia de RecyclerView.ViewHolder.
Este ViewHolder se encargará de tomar los valores del layout.
onCreateViewHolder() será quien devuelva el ViewHolder con el layout seteado que previamente definimos \res\layout\user_list_row.xml
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.user_list_row, parent, false);
onBindViewHolder() será quien se encargue de establecer los objetos en el ViewHolder
onItemCount() será quien devuelva la cantidad de items que se encuentra en la lista
public class UserAdapter extends RecyclerView.Adapter<UserAdapter.ViewHolder> {
private List<UserModel> userModelList;
public UserAdapter(List<UserModel> userModelList) {
this.userModelList = userModelList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.user_list_row, parent, false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String name = userModelList.get(position).getName();
holder.name.setText(name);
}
@Override
public int getItemCount() {
return userModelList.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
private TextView name;
public ViewHolder(View v) {
super(v);
name = (TextView) v.findViewById(R.id.textUserName);
}
}
}
Luego en la clase Activity inicias el RecyclerView
Usamos uno de los layout manager que nos define Android ‘LinearLayoutManager’ y le pasamos el adapter
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
reyclerViewUser = (RecyclerView) findViewById(R.id.reyclerViewUser);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
reyclerViewUser.setHasFixedSize(true);
// use a linear layout manager
reyclerViewUser.setLayoutManager(new LinearLayoutManager(this));
// specify an adapter with the list to show
mAdapter = new UserAdapter(getData());
reyclerViewUser.setAdapter(mAdapter);
}